Did you know that Whatsapp app is built around ListViews, or that Amazon app renders much of its content inside WebView? You can discover these and many other interesting facts about production Android apps using UiAutomatorViewer.
UiAutomatorViewer is a standalone tool, distributed as part of Android SDK, which lets you inspect the user interface composition of Android apps. Unlike tools like LayoutInspector, which work only with debuggable versions of the applications, UiAutomatorViewer can work with production APKs as well.
In this post, I’ll explain how to use UiAutomatorViewer tool and show you some interesting details about popular Android applications.
Launch UiAutomatorViewer
UiAutomatorViewer is a standalone tool, not integrated into AndroidStudio, so you’ll need to find its executable file and launch it manually. Since this tool is distributed as part of the Android SDK, the first step is to locate the SDK itself. There are multiple ways to do that:
- In AndroidStudio, go to
File -> Settings -> Languages & Frameworks -> Android SDK. Look for Android SDK Location configuration option. - In bash or zsh, invoke this command:
env | grep -i android --color.If the output isn’t empty, inspect the resulting environment variables and see if they contain the path to Android SDK.
Once you know the location of the Android SDK, you can find UiAutomatorViewer under <android_sdk>/tools/bin/uiautomatorviewer (.bat extension on Windows). If all else fails, perform full disk search for UiAutomatorViewer directly. On Windows, search for uiautomatorviewer.bat. On Mac, search for uiautomatorviewer.
Note for Mac users: on my Mac, UiAutomatorViewer had been getting stuck right after the launch. I managed to resolve this issue by following the recommendation to replace swt2.jar file from this thread.
How to Use UiAutomatorViewer
To inspect the UI of the foreground application running on your Android device, perform the following steps:
- Launch UiAutomatorViewer.
- Connect the device to your computer (make sure that USB debugging is enabled).
- Click on Device Screenshot button in the top left corner of the widow (marked on the screenshot below).
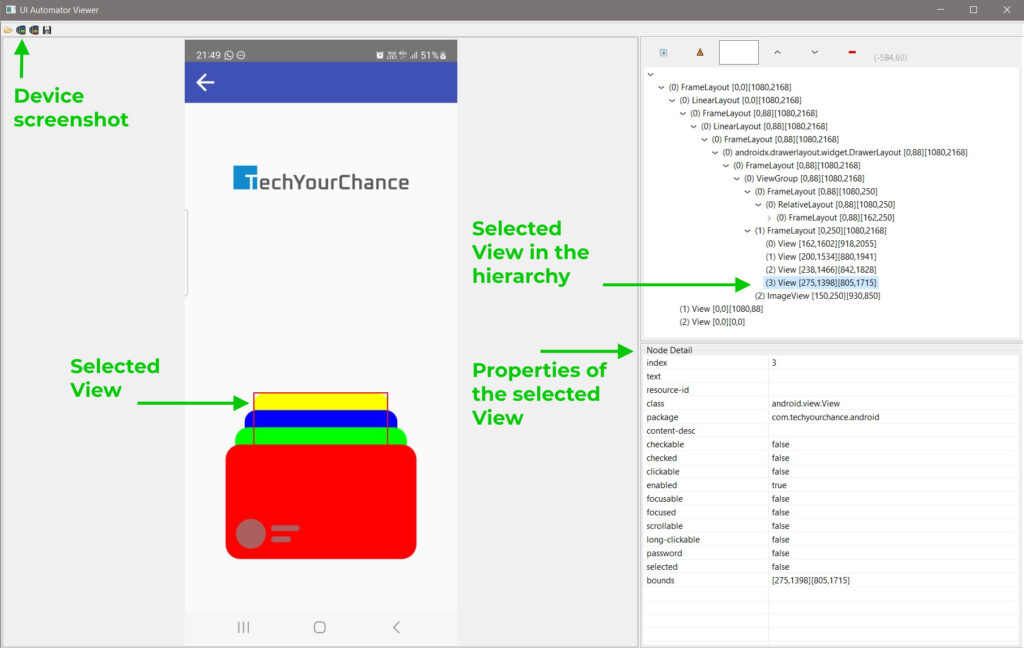
After the tool obtains and processes the data from the device, you’ll see the following information on the screen:

On the left, there is an interactive screenshot of the application. Hover the mouse pointer over various UI elements and their underlying Views will be highlighted in the hierarchy viewer on the right. Click the element to select it for inspection.
The top right corner is dedicated to the Views’ hierarchy viewer. It shows the tree of the Views that you see on the screen, starting from the top-level system’s Views.
The bottom right corner shows some details about the selected View: its class, package, resource ID, clickable state, etc.
Keep in mind that a lot of information gets stripped from properly obfuscated production APKs. Therefore, UiAutomatorViewer can give you only partial view into the UI of production apps in most cases. For example, all custom Views in the app will be shown as just Views (just like in the above screenshot). Still, you can discover very interesting aspects using this tool, as I’ll demonstrate in the following sections.
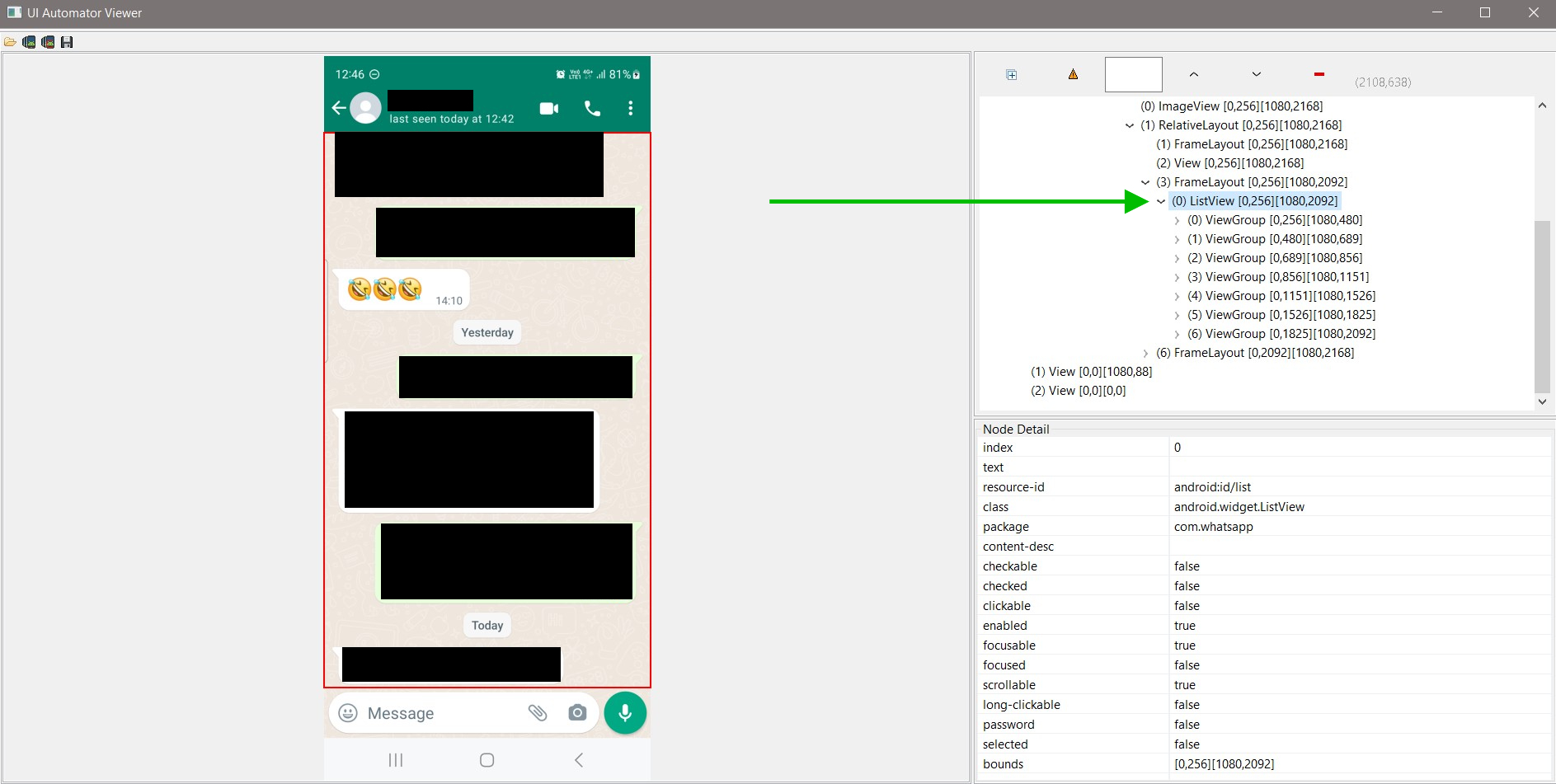
When I invoke UIAutomatorViewer inspection on Whatsapp application’s chat screen, I get the following hierarchy:

Whatsapp, which is one of the most popular apps in the world, still uses ListView. Most Android developers think that ListView is “outdated” and RecyclerView is the only option, but Whatsapp proves that RecyclerView isn’t mandatory even today.
If you’d run the inspection on Whatsapp’s home screen, you’d discover that they also make an extensive use of RelativeLayout. That’s another “outdated” UI element which many developers believe to be obsolete. Well, if it’s used in one of the most popular and best apps out there, it’s probably not.
The takeaway from this inspection is that you can use “outdated” and even deprecated APIs in your production applications. Many companies spent hundreds of hours refactoring their apps to new APIs, resolving bugs, facing performance regressions, etc., while projects like Whatsapp just kept using what had worked for them before.
To remind you, Whatsapp had about 55 employees in total when Facebook bought them for a whooping $19 billions. Astounding efficiency for a company supporting hundreds of millions of active users. Looks like not rewriting what works to just use “new and shiny” techs is, in part, what allowed them to achieve such impressive results.
Amazon
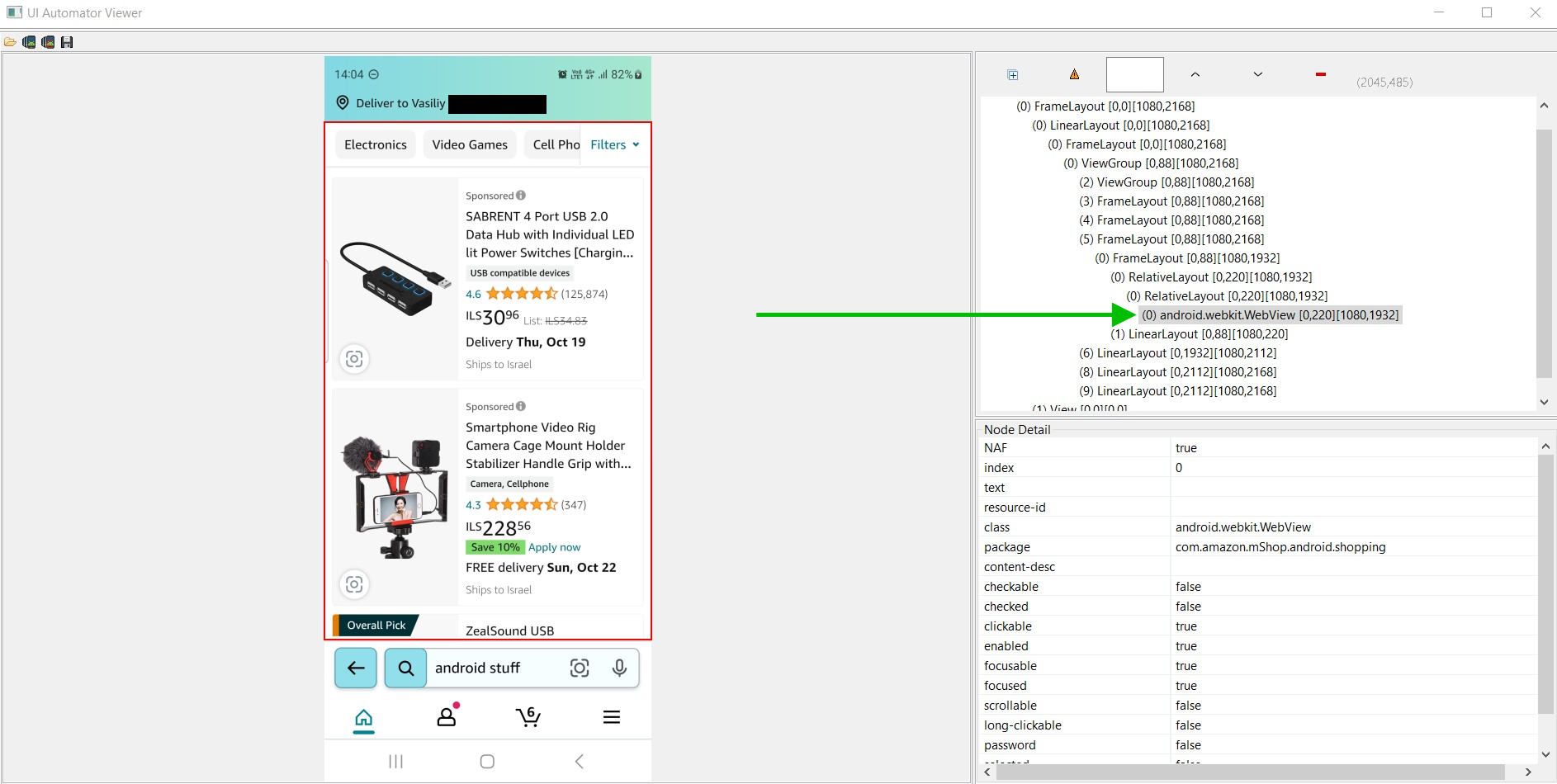
Inspecting Amazon app’s search results screen yields this:

As you can see, the entire layout of search results is shown inside a WebView.
WebView component is considered “niche” API and is rarely ever used in smaller applications. However, Amazon’s app relies on WebView heavily in multiple places. There are additional prominent apps that employ WebView as well, for example Gmail app.
Why would a project opt for a WebView instead of a native UI? There are quite a few potential reasons:
- Reduce costs by not re-creating the same UI elements in native.
- Enable UI evolution independent of application’s updates through Google Play.
- Standardize the UI between multiple platforms.
- more…
It’s worth remembering that WebView is usually less user-friendly and more performance constrained than native UI, but, in many cases, it’s the right tool for the job.
Conclusion
That’s all for this time. If you use UiAutomatorViewer and find out interesting details about other Android apps, please share your discoveries with us in the comments section below.